The swipe back gesture and ion-back-button do not work fine in tabs with Ionic 6 & Vue - Ionic Vue - Ionic Forum

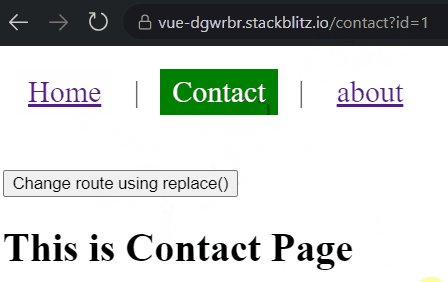
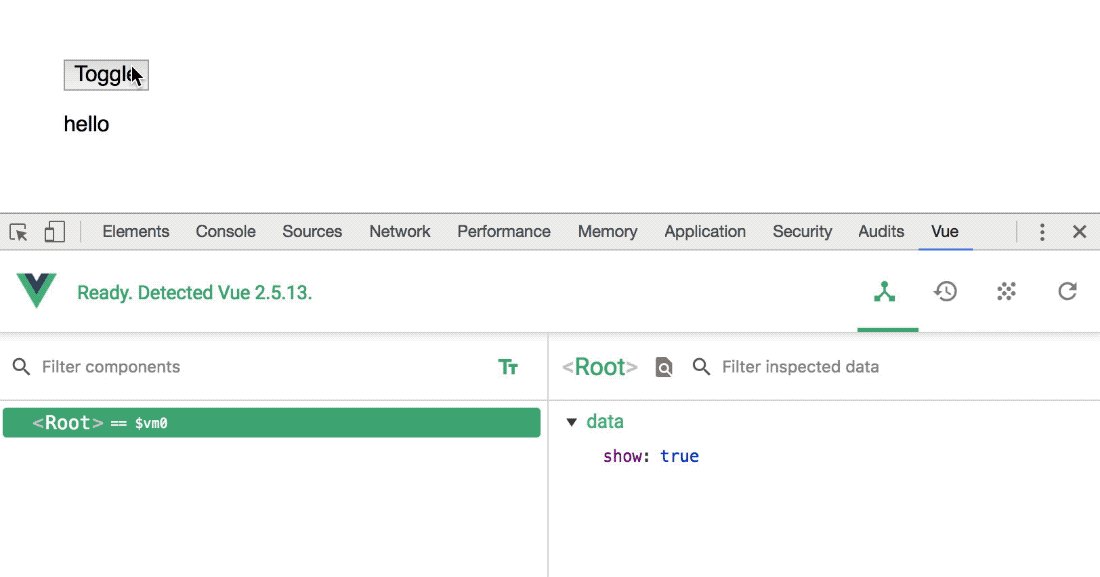
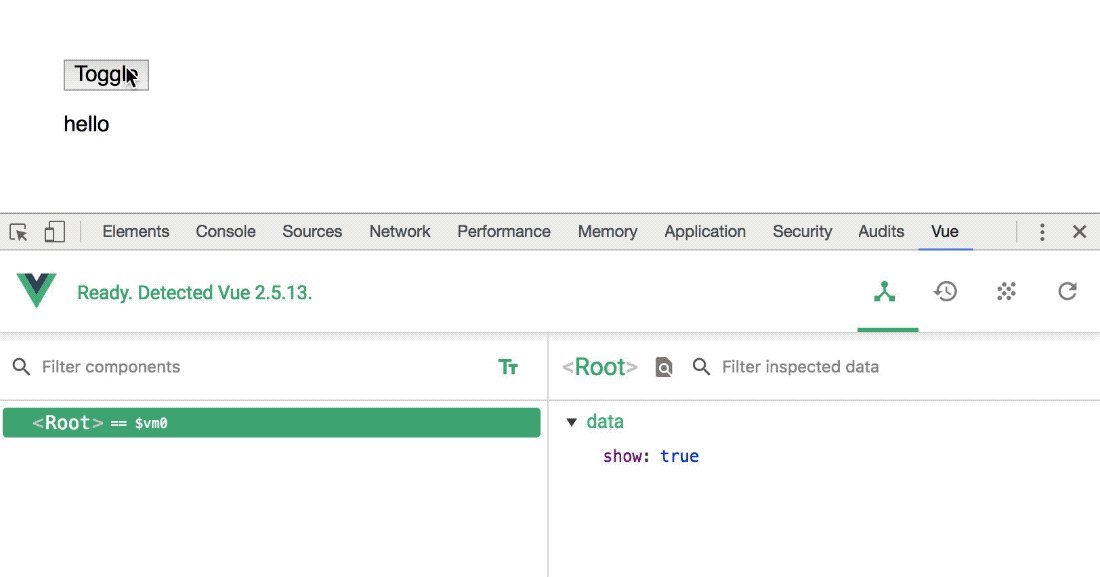
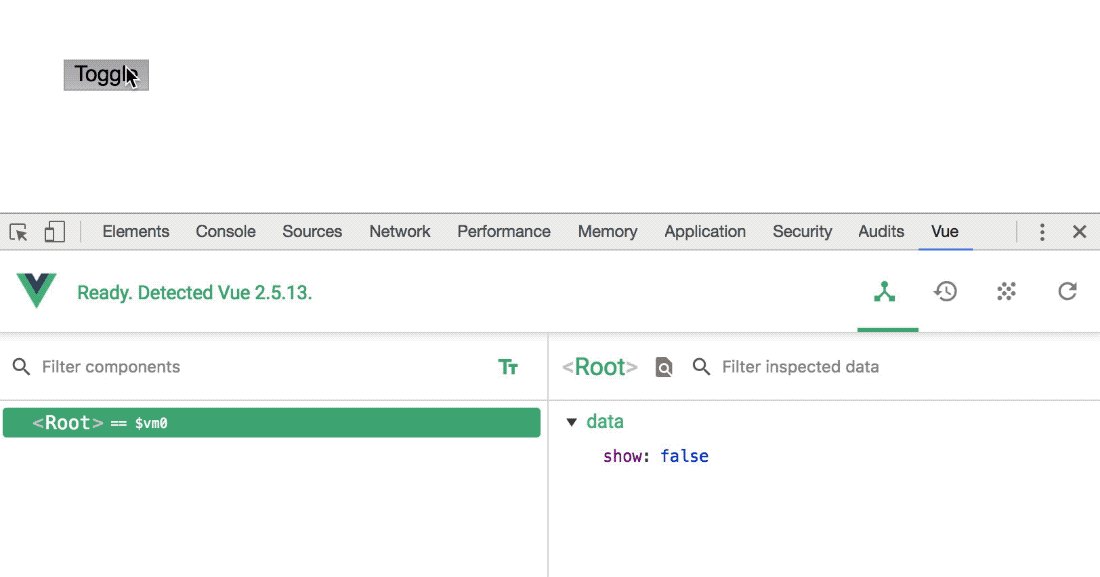
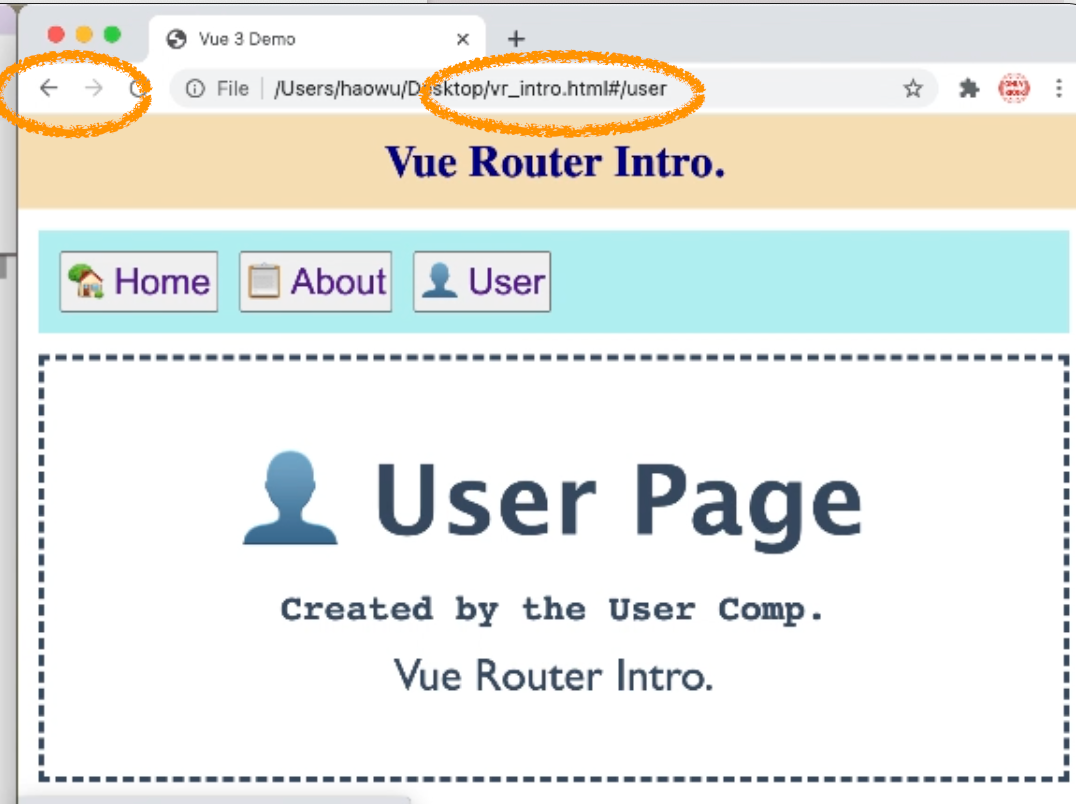
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding